You can use any icon for the cookie settings tab. The icon only has to be available as SVG.

This is a premium plugin feature. If you do not have the premium plugin, yet you can get it here: cookie banner homepage
You need at least version 2.14.0 of the main plugin and version 2.4.0 of the premium login to use this feature.
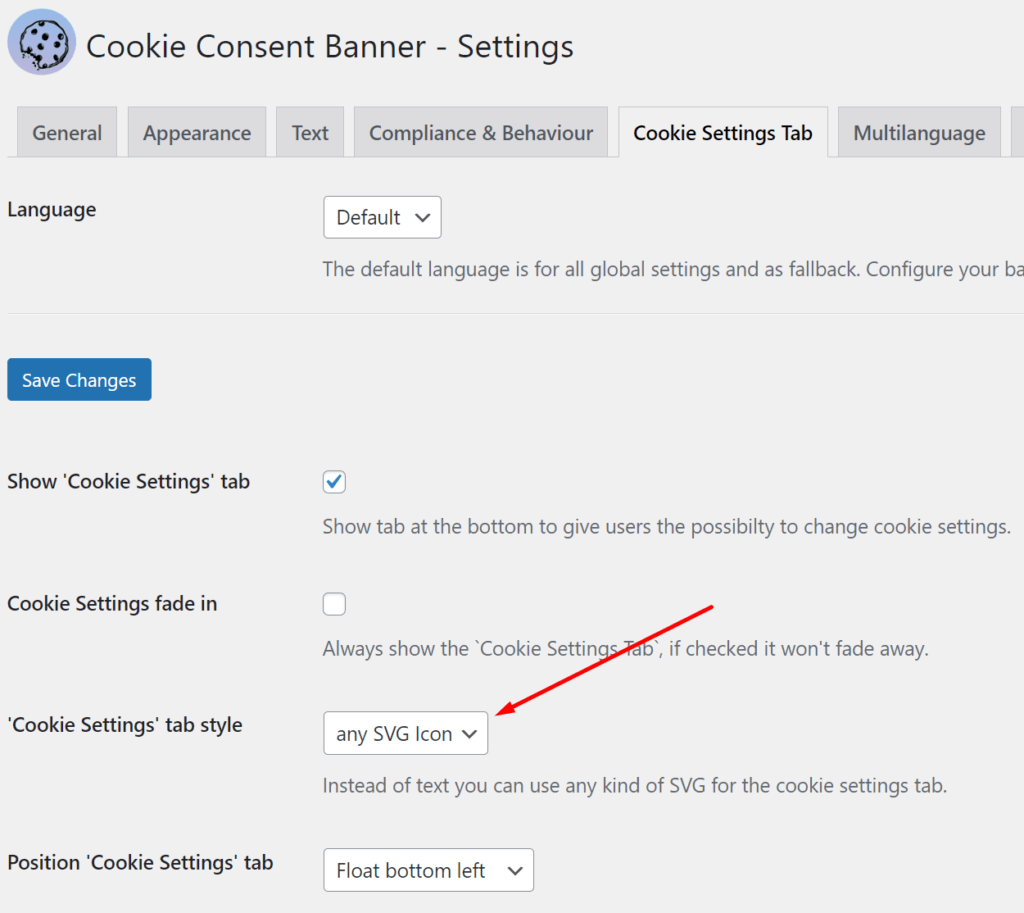
All settings can be found in Settings > Cookie Consent Banner > Cookie Settings Tab
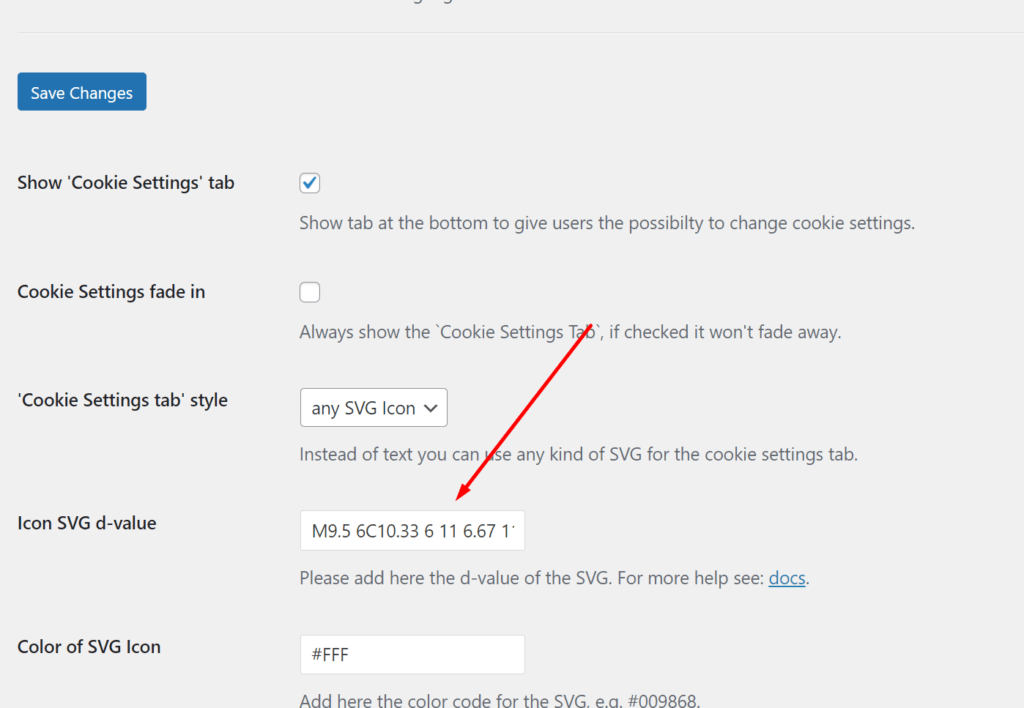
1. Set cookie settings tab style to “any SVG icon”

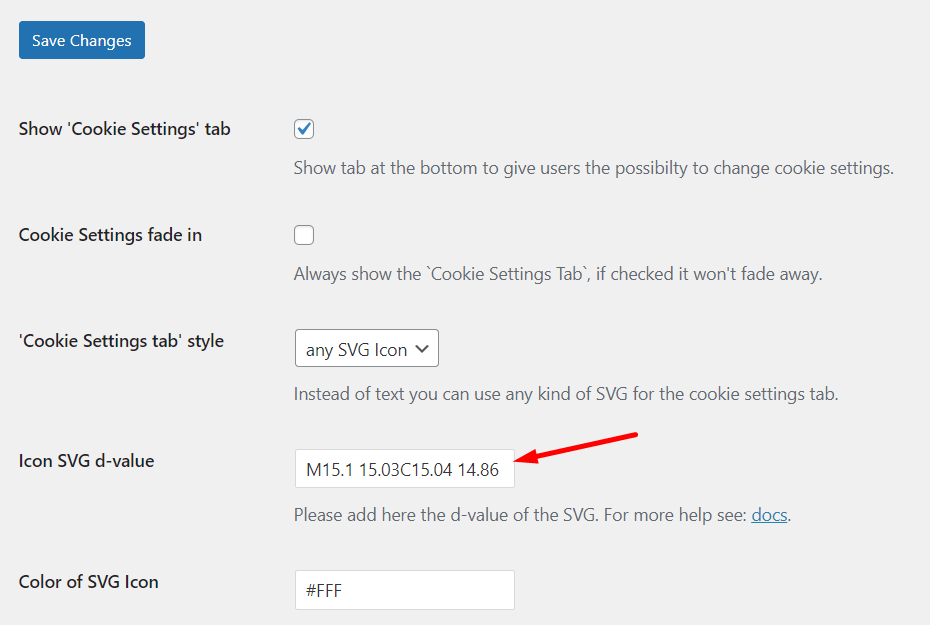
2. Set the Icon for the cookie banner

1. Get the d-value
There is a default value set. If you want to change it you need to get the d value from any SVG. This is a good source to get SVGs of icons: pictogrammers.com/library/mdi/

You can use any source for the SVG or create your own. In the following I describe how to get the d-value from an SVG from pictogrammer.com.
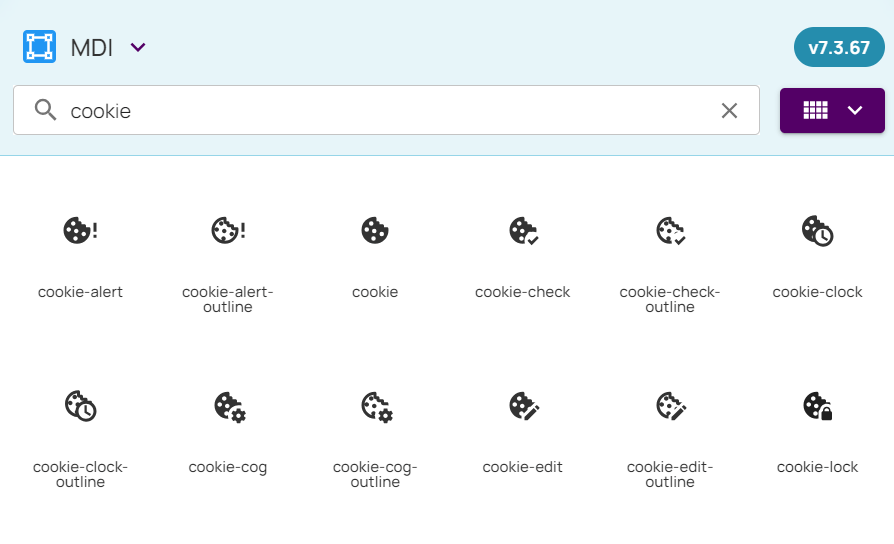
- Go to pictogrammers.com/library/mdi/ for example for material design icons
- Search for your desired icon, for example “cookie”.
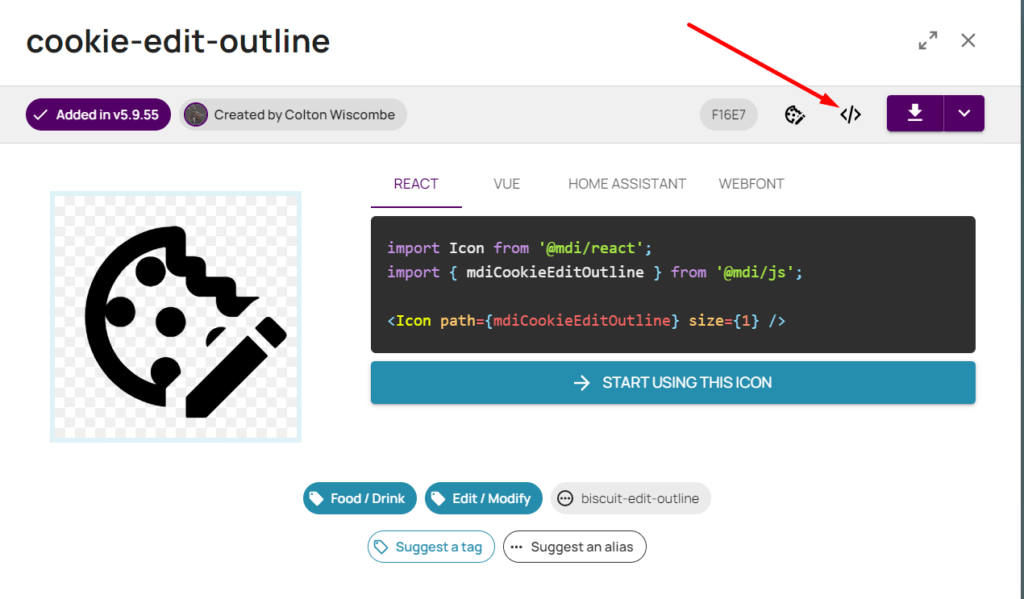
- Click on the Icon you want to use.
- Click on the SVG icon

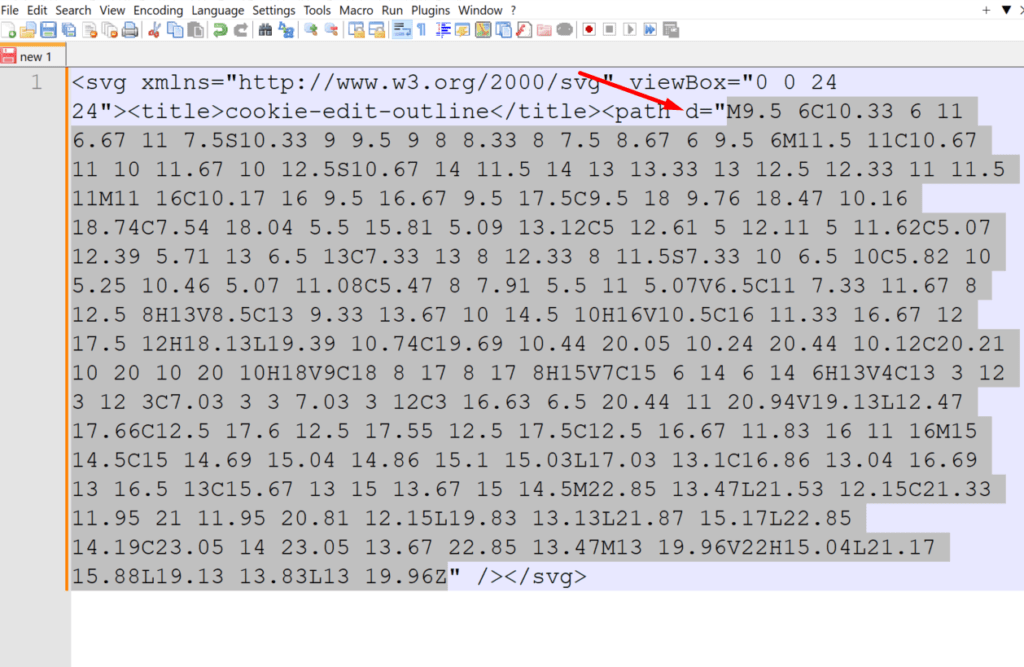
- Now the SVG is copied in your clipboard. Paste it in your favorite text editor, for example Notepad++. We need to extract the d value now.
- Extract the d value from the SVG by copying the content of the d-attribute.

- Now past the value to “Icon SVG d-value” in the cookie banner settings and hit save.

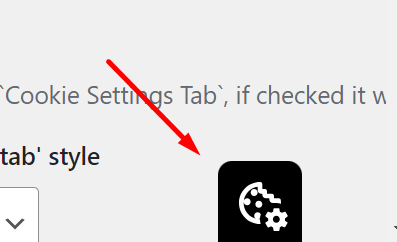
- Now you have the icon of your choice in the cookie settings tab.
- You can customize the color by changing the color code in “Color of SVG Icon”.