- I lost my license key. What should I do?
- Where can I manually download the plugin?
- The Banner does not show up
- How to remove tab at the bottom (cookie settings tab)?
- The banner keeps appearing after reload
- You see a 403 Error in the “Block Services” settings
- The “Cookie Settings” Tab is before content. And it shouldn’t.
- Cookie Banner behaves weird, like different layouts for admin and frontend or for different languages.
- Problems with Performance/Caching plugins, e.g. WP Rocket
- Does Beautiful Cookie Banner support Microsoft Clarity Consent API
I lost my license key. What should I do?
No worries! Simply log in to our customer portal using the e-mail address you used at the time of purchase. Your license key will be available there for easy access.
Where can I manually download the plugin?
Simply log in to our customer portal using the e-mail address you used at the time of purchase. Here you can download your plugin.
The Banner does not show up
There are multiple causes possible
- Please check, if the checkbox under “General >Enable Cookie Banner” is ticked.
- If you have caching plugins installed, please make sure to delete the cache.
- If you have installed Optimizepress please check if you have enabled support for third party plugins JS and CSS.
How to remove tab at the bottom (cookie settings tab)?
Go to Settings > Cookie Consent Banner > Cookie Settings Tab and uncheck the checkbox “Show ‘Cookie Settings’ tab”
You can change the position of the tab in this section as well.
On the same page you find a shortcode: cc_show_cookie_banner_nsc_bar.

This short code returns a link in this example with link text “Manage cookie settings”
Alternatively you can use this link directly in your WordPress installation:
<a id="nsc_bar_link_show_banner" style="cursor: pointer;">Manage cookie settings</a>CAUTION: If you use this link directly and not the shortcode, the link might break in future release. Very unlikely, but check the changelog before update and test properly.
The banner keeps appearing after reload
The reasons for this might be one of the following:
- Wrong Cookie Domain: Go to “Settings > Cookie Consent Banner > Cookie Settings”. The field “Cookie Domain” should be empty or the domain the cookie banner shows up. For multiple domains leave it empty.
- “Ask until acceptance” setting: If the banner shows up until you said yes to everythig: go to “Settings > Cookie Consent Banner > Compliance & Behaviour”. Untick the checkbox: “Ask until acceptance”
You see a 403 Error in the “Block Services” settings
Activating PHP in Plugins with the Plugin iThemes Security causes that problem. It add this code to the .htaccess
RewriteRule ^wp\-content/plugins/.*\.(?:php[1-7]?|pht|phtml?|phps)\.?$ - [NC,F]The “Cookie Settings” Tab is before content. And it shouldn’t.
To solve that you have two options:
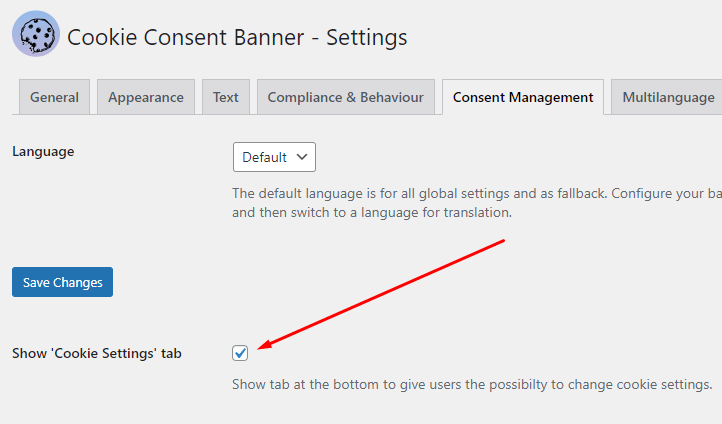
- Disable the “Tab” entirely, by unchecking Settings > Cookie Consent Banner > Consent Management > Show ‘Cookie Settings’ tab. If you want to offer consent management to your user you can use the shortcode for that.

- Use a css snippet, to change the z-index of the element, for example:
.cc-revoke {
z-index: 100000 !important;
}Cookie Banner behaves weird, like different layouts for admin and frontend or for different languages.
1. Check if there is a caching issue.
Often an misconfigured or too agressive caching can cause a weird behavioral. Cause can be for example cloudflare or similar provider or a WordPress caching plugin.
2. Reset Banner
If it is not a caching plugin, it might help to reset the banner. To reset the banner just go to Cookie Banner Settings > Im & Export and empty the JSON Config field and save it.
If you have a Multilanguage set-up you can reset every language for its own.
If you reset the “Default” language the layout for all languages is reset, BUT the translated fields won’t be reset.
Problems with Performance/Caching plugins, e.g. WP Rocket
1. WP Rockets unused CSS feature
If you habe enabled the “remove unused CSS” in WP-Rocket, see here https://docs.wp-rocket.me/article/1529-remove-unused-css#css-safelist
Excluding the CSS for the banner might help with some issues. Add this ID to the safelist: #nsc_bar_nice-cookie-consent-css
For more info on Speed Optimizer Plugins see here:
For more info on WP Rocket Plugin see here:
Does Beautiful Cookie Banner support Microsoft Clarity Consent API
Yes. From beginning of January 2025 our consent banner will support the clarity consent API. For more info please see here: Clarity Consent API Support for WordPress.