Microsoft Clarity has announced that, to comply with data protection regulations in the EEA, UK, and Switzerland, websites must explicitly obtain user consent before setting cookies. This change, effective by early 2025, requires integration with the Clarity Cookie Consent API to manage user tracking permissions.
The e-mail microsoft is currently sending out it says:
you will need to call the Clarity Consent API to collect and manage user consent for any sessions that are coming from the EEA, UK and Switzerland
mail from microsoft
At Beautiful Cookie Banner, we recognize the challenges this poses for your WordPress installation. We are committed to ensuring seamless compliance of your WordPress page with Clarity’s new requirements. With our cookie banner plugin your WordPress page remains compliant without additional effort on your part.
Configuration of Clarity Consent
1. Enable Clarity Cookie Consent Api
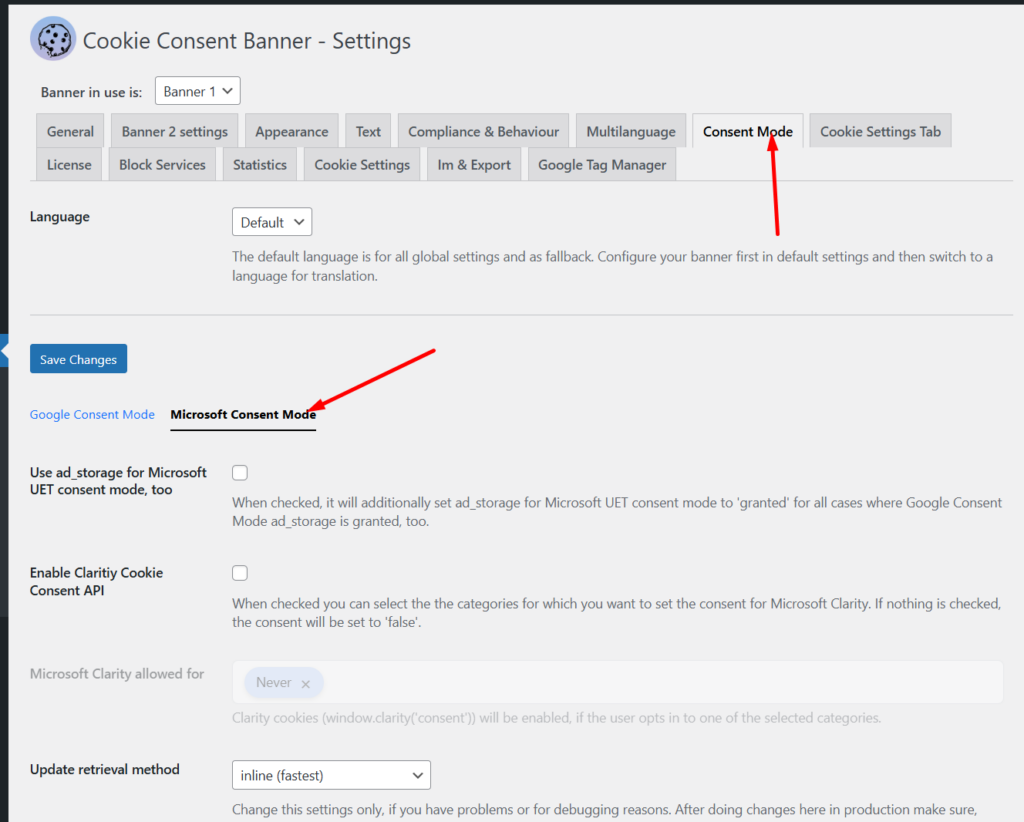
1.1. Got to Settings > Cookie Consent Banner > Tab: Consent Mode > Internal Tab: Microsoft Consent Mode

1.2. Check box “Enable Clarity Cookie Consent API”.
2. Configure the consent categories
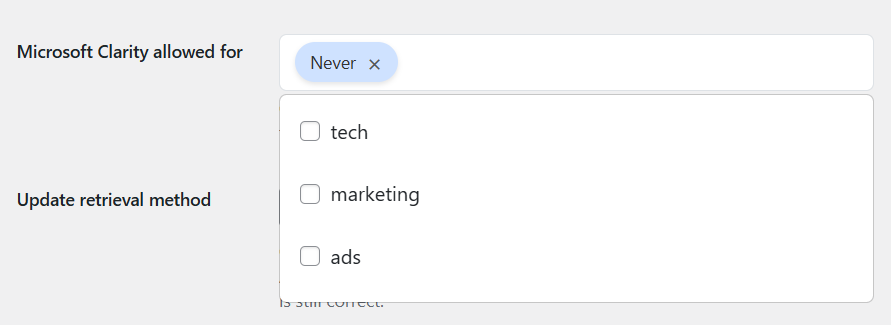
Now pick the consent categories you would like clarity to be allowed.

Please be aware that the available dropdown values depend on your Compliance Type and your Cookie Types/Categories.
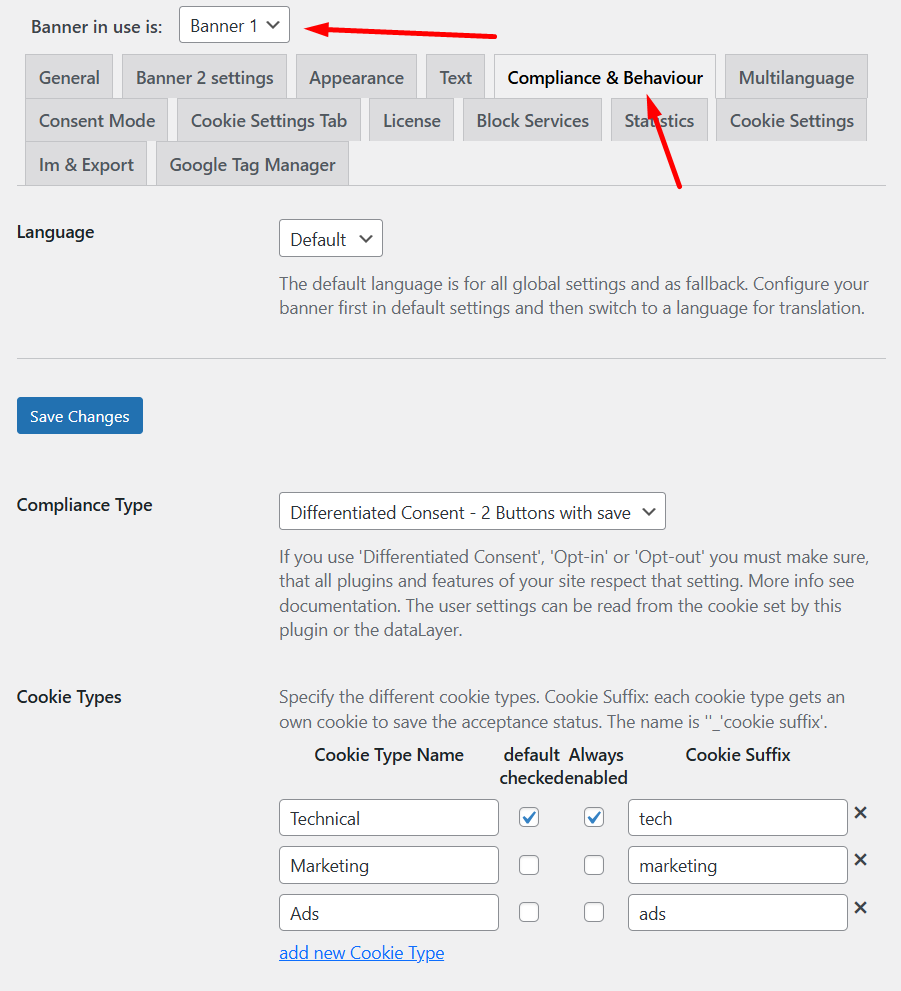
In the example the Tab “Compliance & Behaviour” looks like this:

Configuration Examples
1. Example 1
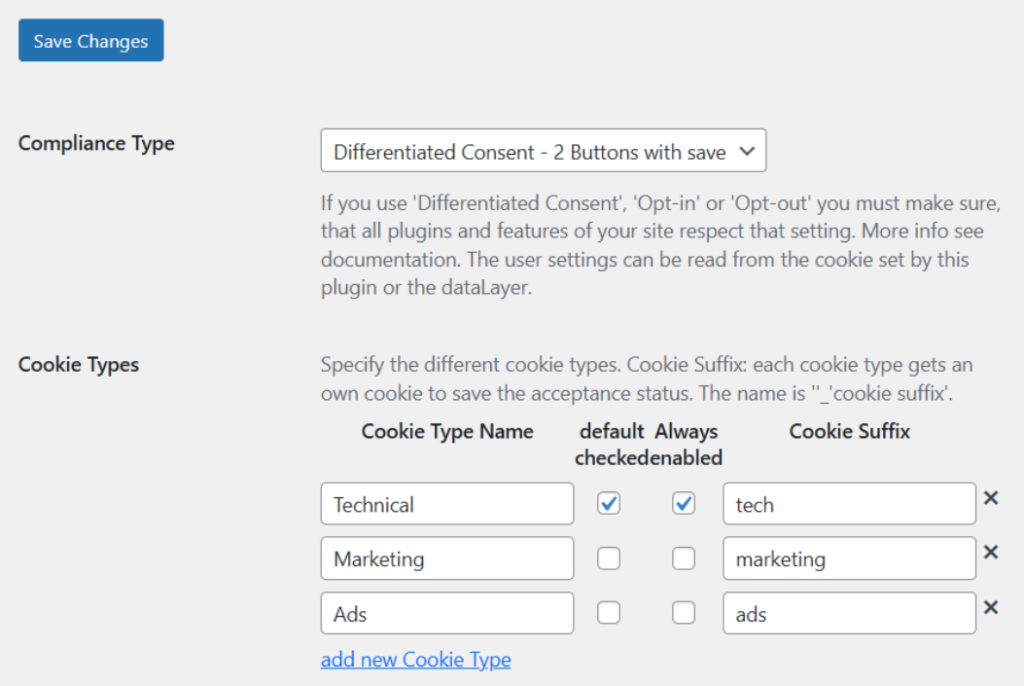
Compliance Settings

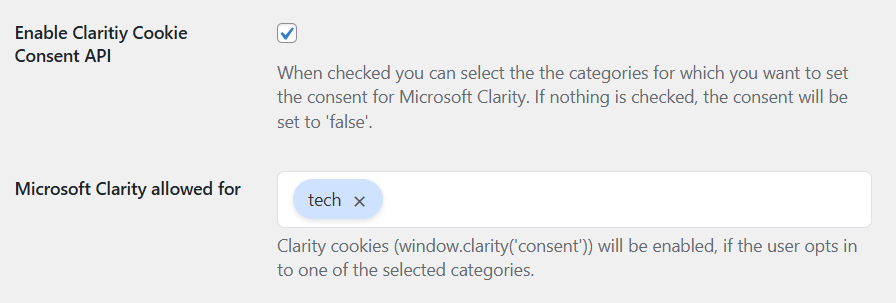
Clarity Settings

Result
On first page load clarity is allowed, because “tech” is “default checked”.
Clarity is always allowed. Because: technical is “default enabled” and “always enabled”. Always enabled means, it can never be deactivated by the user.
2. Example 2
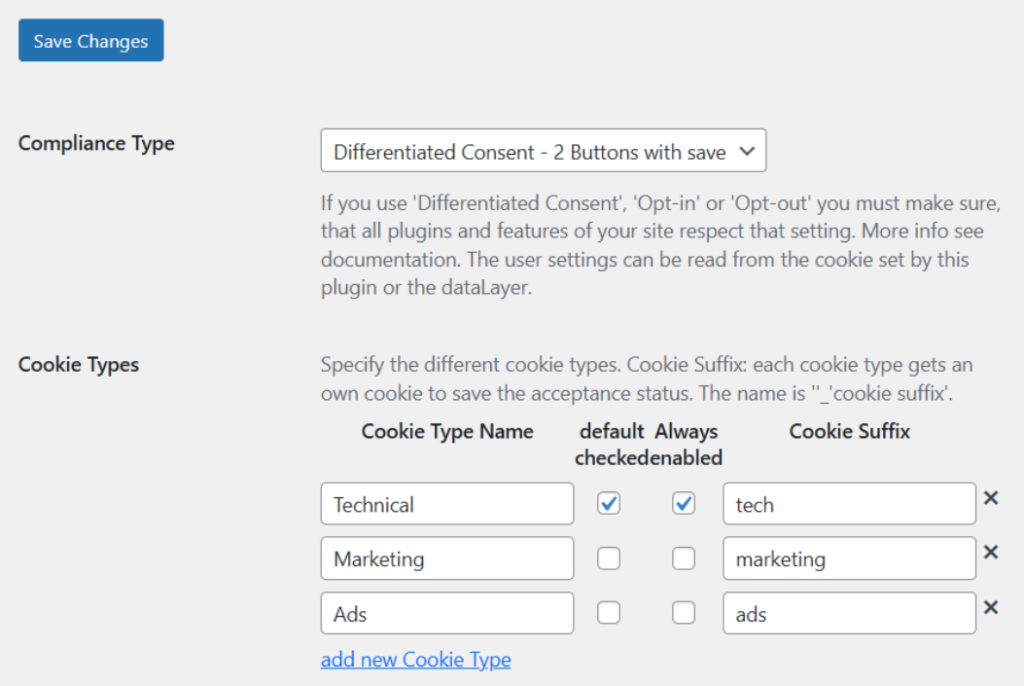
Compliance Settings

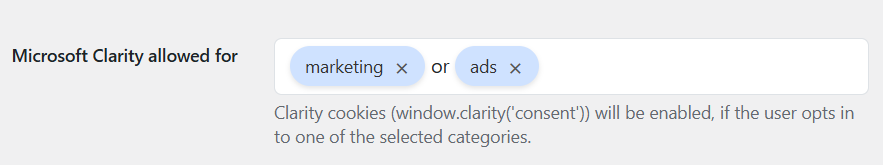
Clarity Settings

Result
On first page load clarity is not allowed, because “marketing” or “ads” are not “default checked”.
Clarity is only allowed, if the users selects ads or marketing cookies.
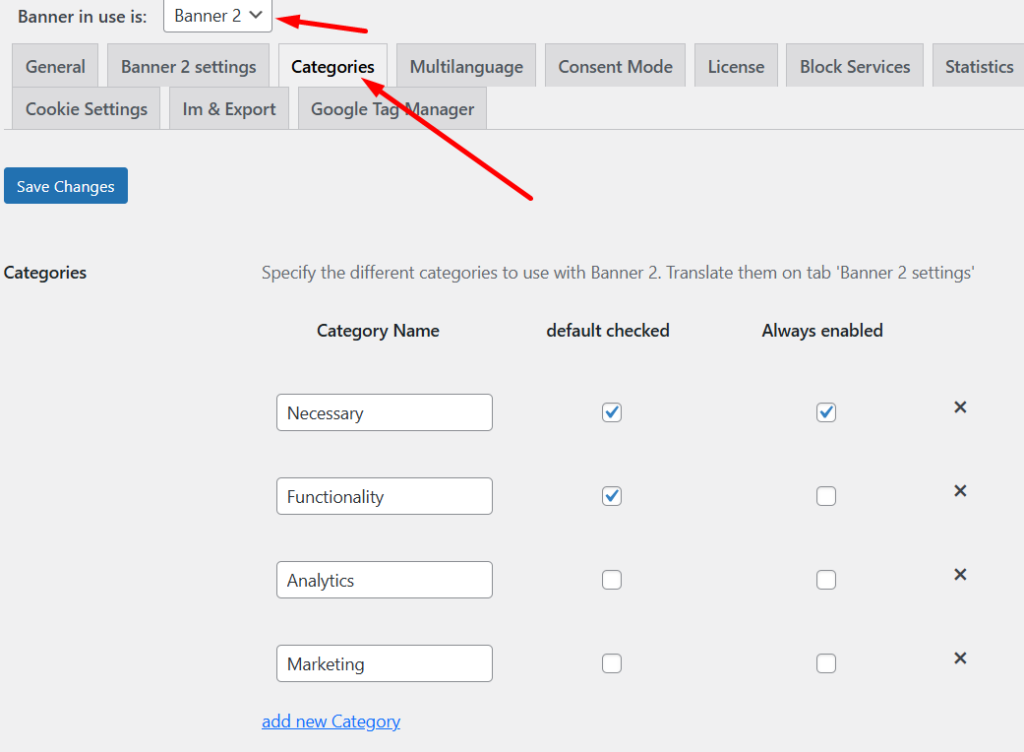
3. Example 3 – Banner 2
Compliance Settings

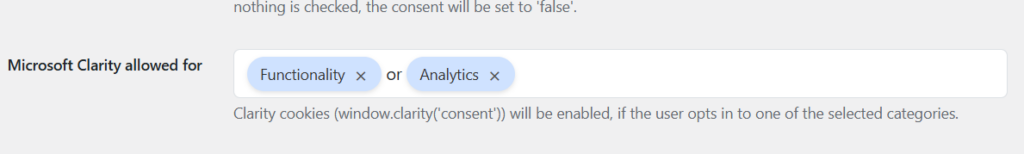
Clarity Settings

Result
On first page load clarity is allowed, because “Functionality” is “default checked”.
Clarity is only allowed, if the users selects “Functionality” or “Analytics” cookies.
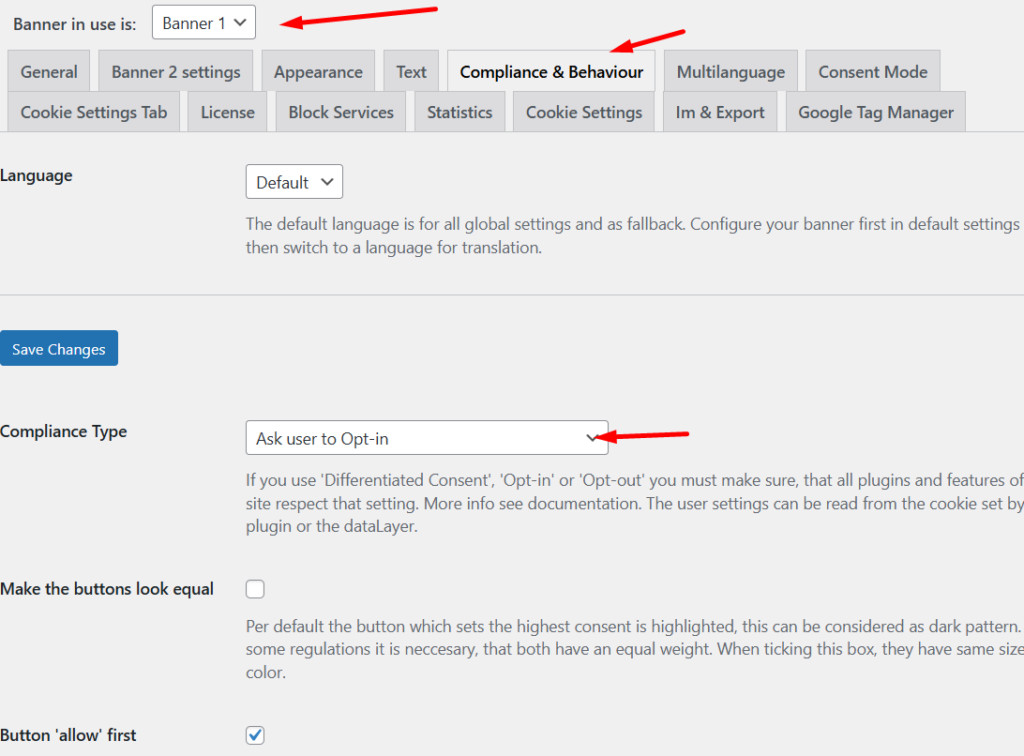
4. Example 4 – Banner 1 – Compliance type: Opt-In
Compliance Settings

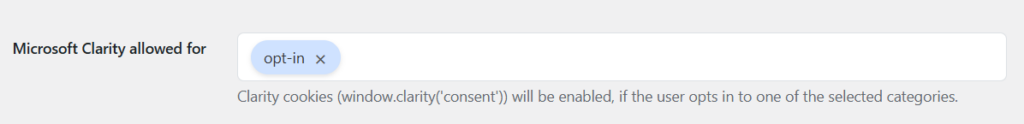
Clarity Settings 1

Result 1
On first page load clarity is not allowed, because it is only allowed if the user opts-in.
Clarity is only allowed, if the users opts-in.
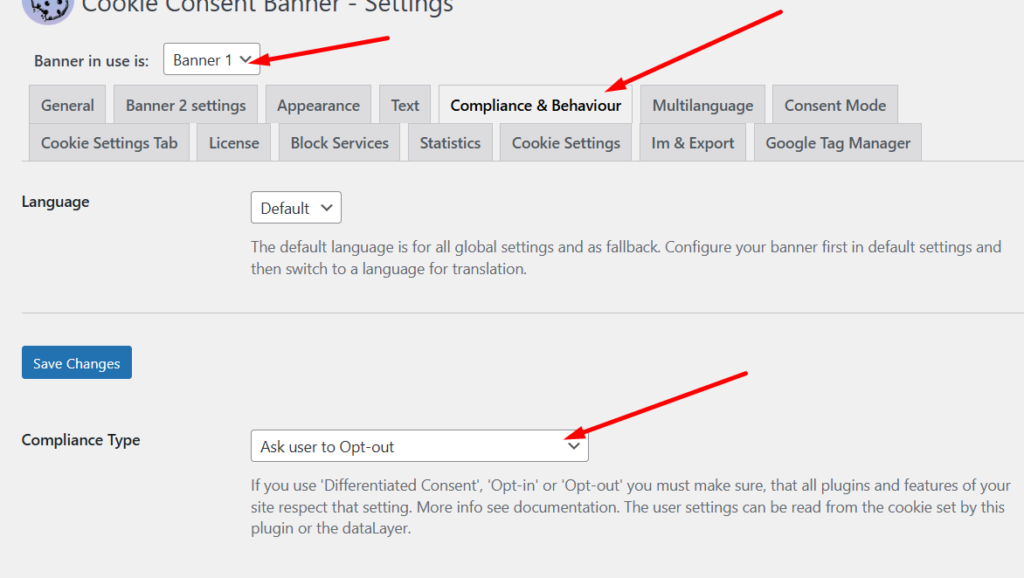
4. Example 4 – Banner 1 – Compliance type: Opt-Out
Please compare this carefully with the Example 4! The most important difference is the compliance type.
Compliance Settings

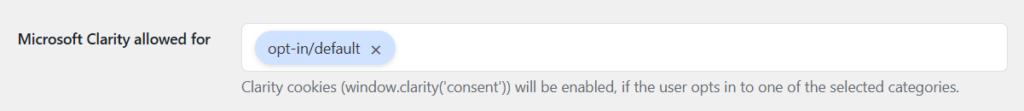
Clarity Settings 1

Result 1
On first page load clarity is allowed, because the compliance type is “opt-out”. Which implies, that all users are “opted-in” until they use the banner to “opt-out”.
Clarity is only allowed, if the users opts-in.
How to test
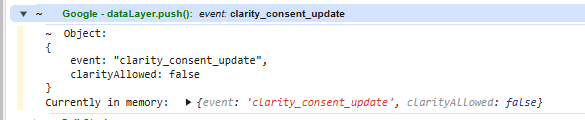
Whenever clarity consent is updated, the state is pushed to the Google dataLayer for reference.
To see the dataLayer type in the browser console:
dataLayerAnd search for the entry with event: “clarity_consent_update”.

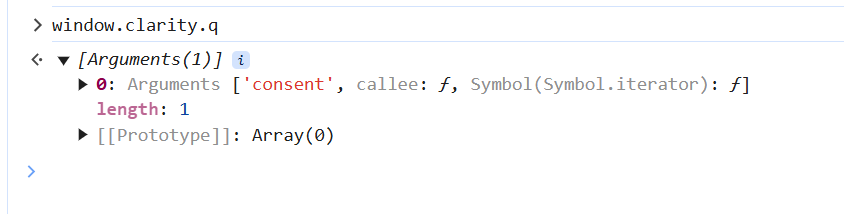
Alternative you can have a look at the window object which is actual read by the clarity scripts:
window.clarity.q