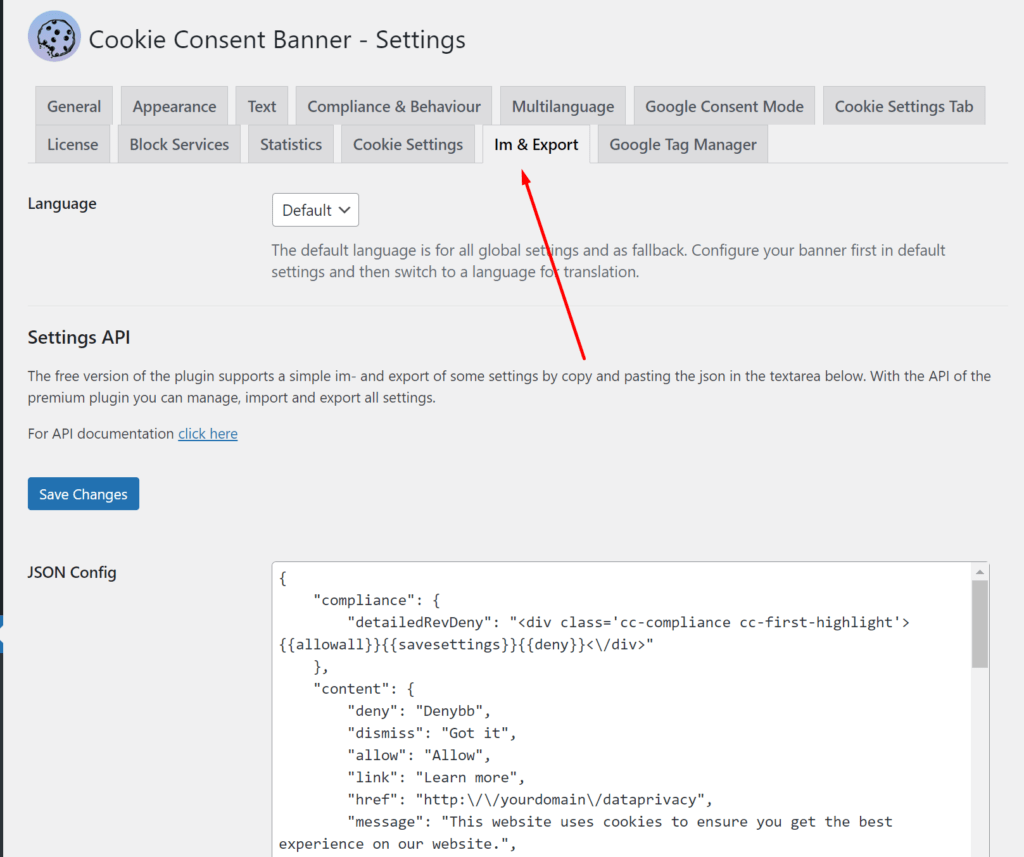
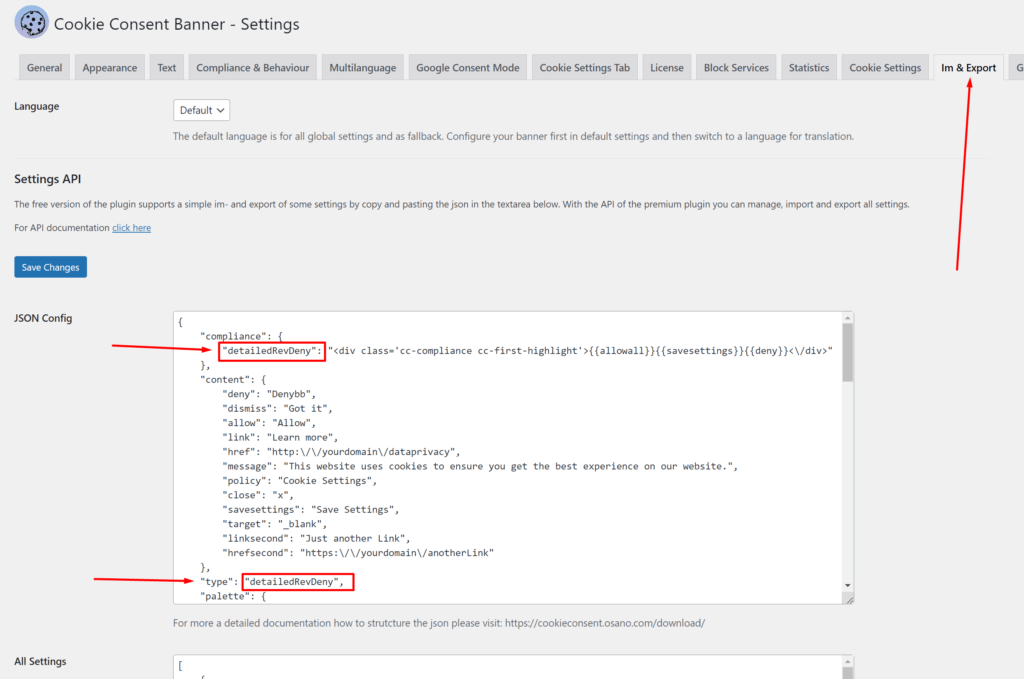
It is possible in the Import/Export section of the banner. You have to work in the raw JSON to accomplish that. It is recommended to adjust the JSON in your favorite JSON file editor and paste it there. If you paste an invalid JSON or a JSON with invalid characters your changes are gone.

Steps to change cookie banner buttons
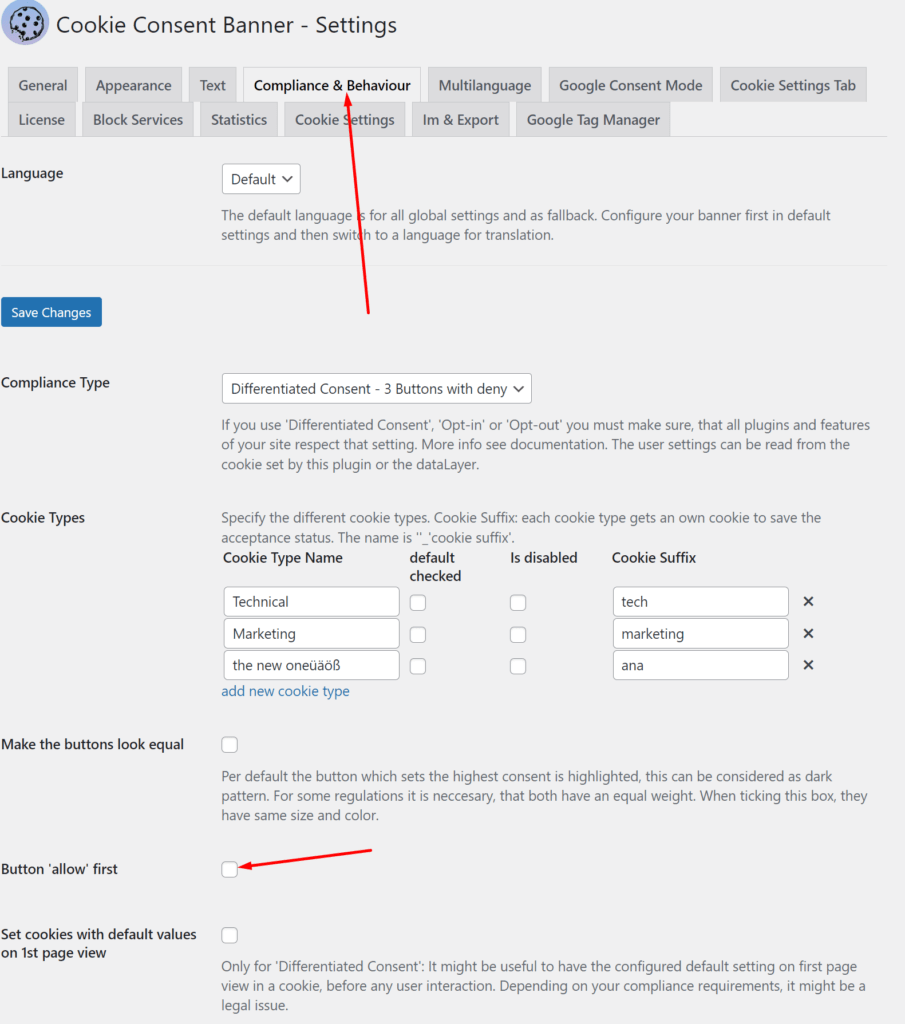
1. Make sure, that “Button ‘allow’ first” is disabled

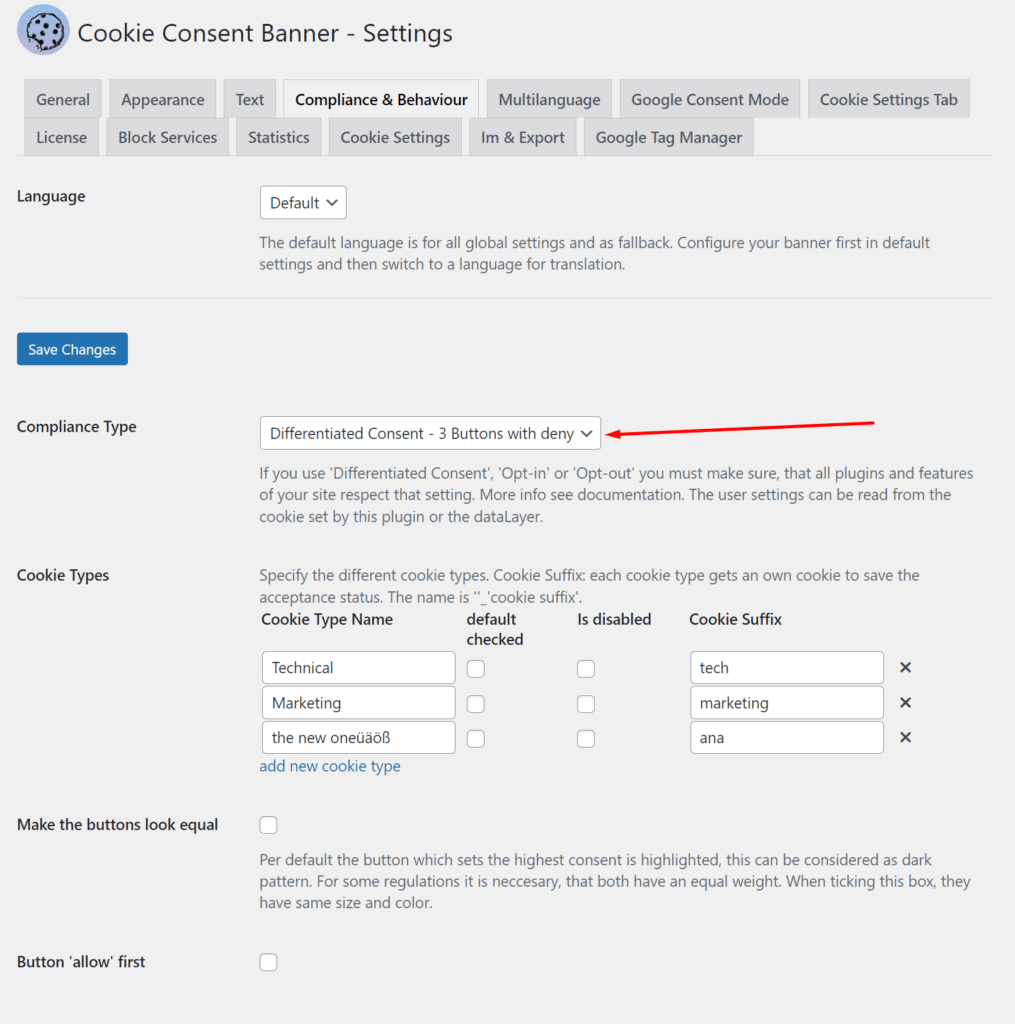
2. Choose the compliance type to override

3. Adjust the JSON config string
For example for the compliance type: “3 Buttons with deny”
"compliance": {
"detailedRevDeny": "<div class='cc-compliance cc-first-highlight'>{{allowall}}{{savesettings}}{{deny}}<\/div>"
},Make sure that the key in compliance is the same as the value for type. In this example both are detailedRevDeny.
If they differ, do not change the value of type. Adjust the key in compliance.

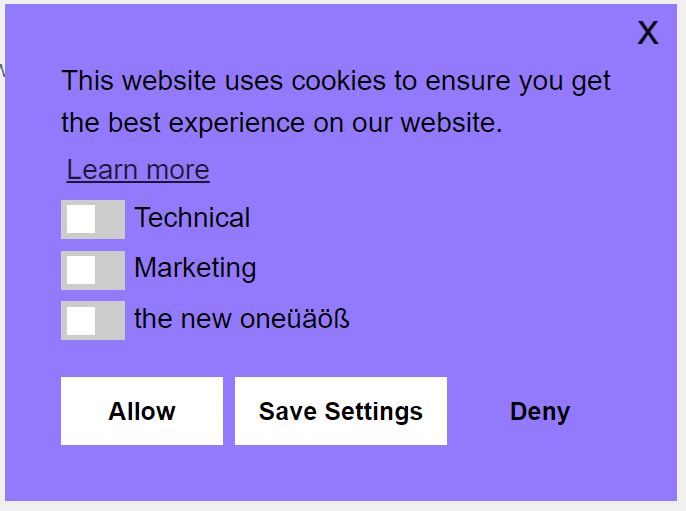
This will look like this.

You can change the classes in the example. For example remove the cc-first-highlight class.
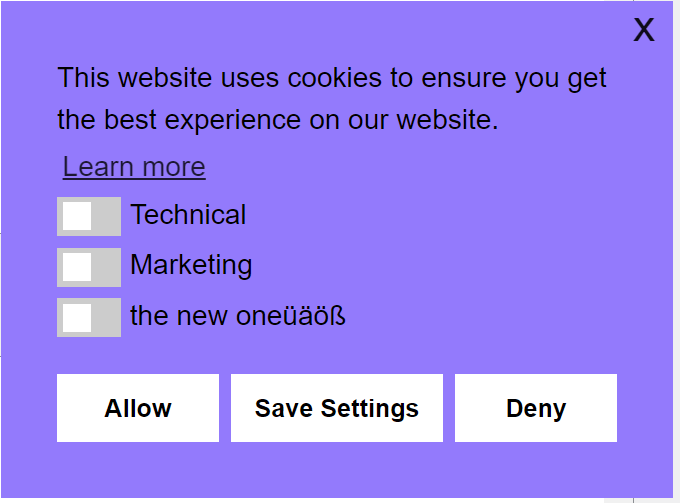
"compliance": {
"detailedRevDeny": "<div class='cc-compliance'>{{allowall}}{{savesettings}}{{deny}}<\/div>"
},
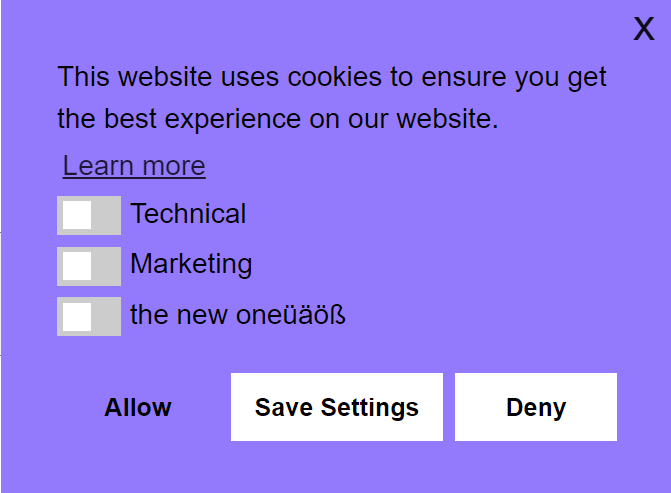
Or add a cc-highlight class

You can add your custom classes here as well.
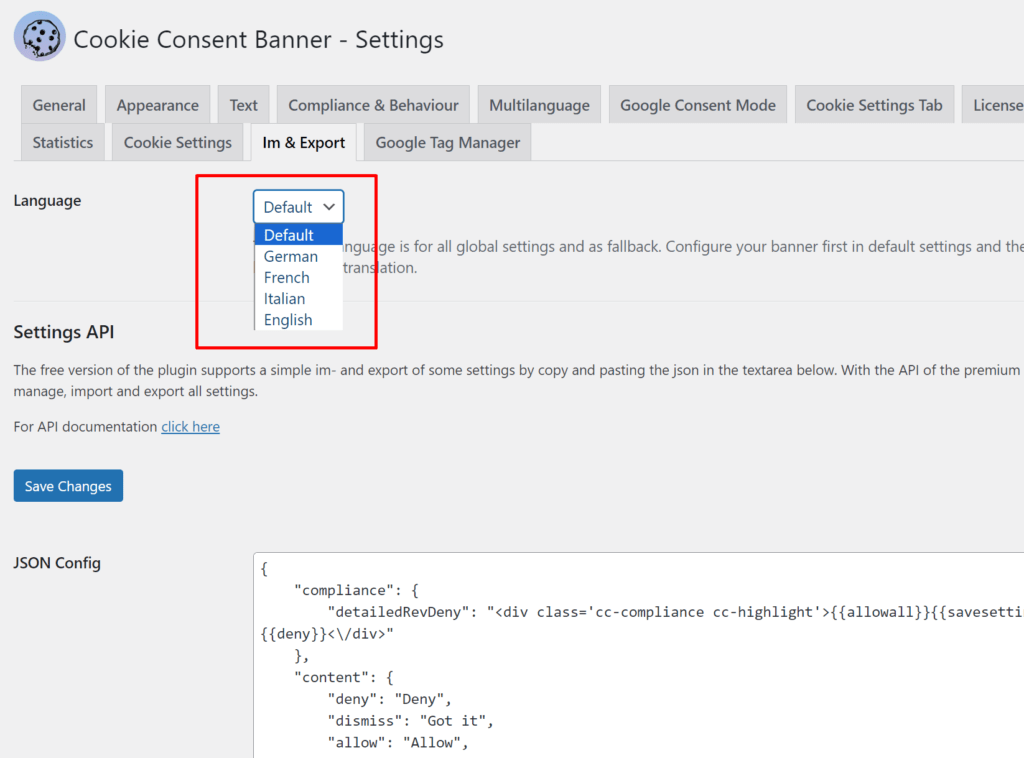
4. Multilanguage Setups
For multilanguage setups you need to repeat this step for all languages.